
But, he added, “you always wondered what might happen with them.” “Those (weapons) sitting out there were not a threat,” Pueblo Mayor Nick Gradisar said. The weapons’ destruction alleviates a concern that civic leaders in Colorado and Kentucky admit was always in the back of their minds. Nearly 800,000 chemical munitions containing mustard agent were stored since the 1950s inside row after row of heavily guarded concrete and earthen bunkers that pock the landscape near a large swath of farmland east of Pueblo. The projectiles and mortars comprised about 8.5% of the country’s original chemical weapons stockpile of 30,610 tons of agent. In southern Colorado, workers at the Army Pueblo Chemical Depot started destroying the weapons in 2016, and on June 22 completed their mission of neutralizing an entire cache of about 2,600 tons of mustard blister agent.

Despite their use being subsequently banned by the Geneva Convention, countries continued to stockpile the weapons until the treaty calling for their destruction. National security adviser Jake Sullivan said Ukraine has promised to use the munitions - bombs that open in the air and release scores of smaller bomblets - carefully.Ĭhemical weapons were first used in modern warfare in World War I, where they were estimated have killed at least 100,000.

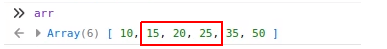
“Though the use of these deadly agents will always be a stain on history, today our nation has finally fulfilled our promise to rid our arsenal of this evil.įriday’s announcement came as the Biden administration has also decided to provide cluster munitions to Ukraine, a weapon that two-thirds of NATO countries have banned because it can cause many civilian casualties. “Chemical weapons are responsible for some of the most horrific episodes of human loss,” Senate Republican Leader Mitch McConnell of Kentucky said in a statement. is officially underscoring that these types of weapons are no longer acceptable in the battlefield and sending a message to the handful of countries that haven’t joined the agreement, military experts say. Now we will write a function to remove an element from an array.By destroying the munitions, the U.S. If you see the above output, the element 2 is completely removed from the array. If(element=2) arrayElements.splice(index,1) In Angular or typescript, If you want to remove array element completely use Javascript Array splice function as shown below. So it’s better to use array slice function. If(element=2) delete arrayElements īut the disadvantage of this method is delete operator sets the array element to undefined. We will use simple for loop or foreach to find the index of element and then using delete operator remove the array element. So first we need to find out the index of array element before using delete operator. That means we need to pass index of the element to the delete operator. If you see the above output delete operator removing an element from array at the position 1, instead of element 1. Using javascript delete operator we can remove an element from array in Angular or typescript as shown below. To remove an element from an array in Angular or Typescript we can use javascript’s delete operator or Array splice function.


 0 kommentar(er)
0 kommentar(er)
